Belajar bootstrap, modal dan ajax dalam pemrograman web
PRAKTIKUM SESI 2
(Semester Genap)
BOOTSTRAP, MODAL & AJAX
Dipaling bawah itu ada penggunaan toaster/toastr. itu merupakan plugin tambahan seperti bootstrap, gunanya untuk memberikan sebuah pesan popup. File toaster yang TutorGesit gunakan dapat kalian unduh di :
https://drive.google.com/file/d/1gH0xUCAxiBbqlsOaBlxi2frUUzyWy5F9/view
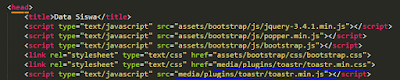
jika sudah di download kalian copy folder plugin dan simpan dalam folder media. lalu tambahkan link seperti pada dibawah ini :
Last step yaitu rubah kodingan dalam delete.php menjadi seperti dibawah ini :
Dan walaaaaa, selesai deh jika sudah selesai maka hasilnya akan menjadi seperti dibawah ini :
Nahh pesan hijau yang muncul setelah data dihapus itu adalah toaster, gimana nihh udah pada ngerti kah? kalau ada yang belum ngerti coba aja komen dibawah yaa Insyaallah saya jawab komennya😁
(Semester Genap)
BOOTSTRAP, MODAL & AJAX
Nama : M.Fadlul Hafiizh
Kelas : XI-RPL 2
SMKN 4 BANDUNG
Assalamualaiakum, heyy...hey..heyy balik lagi di TutorGesit nihhh kawan-kawan sekalian. Malem ini TutorGesit akan berbagi tutorial lagi nih sama kalian-kalian. kira-kira apa yaa? yaa sesuai dengan judul kita akan mengenal yang namanya bootstrap. Bootstrap sangat populer dikalangan web developer lohh, karena hampir semua web developer menggunakan bootstrap untuk membuat Front-End (tampilan) agar lebih mudah, dan sangat cepat. Jadi bootstrap itu seperti library framework yang didalamnya terdapat css dan javascript guna meningkatkan tampilan menjadi lebih menarik, bersih dan rapih.
Nahh itu sedikit pengertian dari bootstrap, lalu apa itu modal & ajax yang ada dalam judul? hmm, untuk itu, kita sambil analisis praktek koding-koding dibawah ini yaa biar ga bingung dan kalian bisa simpulkan menurut pendapat kalian sendiri apa itu modal dan ajax😁. oke kita mulai penerapan bootstrapnya. kita buka kodingan dari projek kita sebelumnya yaa, buat kalian yang bingung lebih baik liat postingan TutorGesit sebelumnya karna projek ini melanjutkan dari projek sebelumnya. bahkan saat postingan sebelumnya TutorGesit sudah menerapkan bootstrap pada tampilan projeknya. tapi apakah kalian menyadarinya?😀. baik yang pertama bukalah situs bootstrap
melalui : https://getbootstrap.com/
Ada 2 cara atau metode untuk menggunakan bootstrap ini
- pertama ialah dengan cara mengunduhnya terlebih dahulu (offline)
- kedua menggunakan url (online)
Disini metode yang saya gunakan adalah metode pertama (offline), karna dengan menyimpannya secara offline, kendala pada saat latihan koding web seperti ini mengurangi resiko bootstrap error, tidak terbaca dan lain sebagainya. pertama-tama yang pasti yaitu download terlebih dahulu bootstrapnya lalu simpan dalam folder assets.
Gunakan tag <script> dan <link> untuk memanggil bootstrap pada halaman views yang diinginkan. disini TutorGesit contohkan dalam v_index.php
Setelah itu kita akan membuat tampilan konfirmasi saat memencet tombol delete seperti dibawah ini :
Konfirmasi seperti ini dinamakan sebagai modal, untuk membuat seperti diatas maka pertama-tama tambahkan class btnDelete pada button delete seperti dibawah ini :
Next step tambahakan kodingan seperti dibawah ini, simpan pada paling bawah v_index.php sebelum tag </body>. perhatikan juga komentar yang ada pada kodingan dibawah ini sebagai petunjuk atau maksud dari kodingannya itu sendiri
Next step tambahakan kodingan seperti dibawah ini, simpan pada paling bawah v_index.php sebelum tag </body>. perhatikan juga komentar yang ada pada kodingan dibawah ini sebagai petunjuk atau maksud dari kodingannya itu sendiri
Dipaling bawah itu ada penggunaan toaster/toastr. itu merupakan plugin tambahan seperti bootstrap, gunanya untuk memberikan sebuah pesan popup. File toaster yang TutorGesit gunakan dapat kalian unduh di :
https://drive.google.com/file/d/1gH0xUCAxiBbqlsOaBlxi2frUUzyWy5F9/view
jika sudah di download kalian copy folder plugin dan simpan dalam folder media. lalu tambahkan link seperti pada dibawah ini :
Last step yaitu rubah kodingan dalam delete.php menjadi seperti dibawah ini :
Dan walaaaaa, selesai deh jika sudah selesai maka hasilnya akan menjadi seperti dibawah ini :








Komentar
Posting Komentar